Here’s A Quick Way To Solve A Info About How To Detect Page Refresh

I do some work in my pageload event and i have no btn or other controls on my page, i want to my code in pageload run just one time, not.
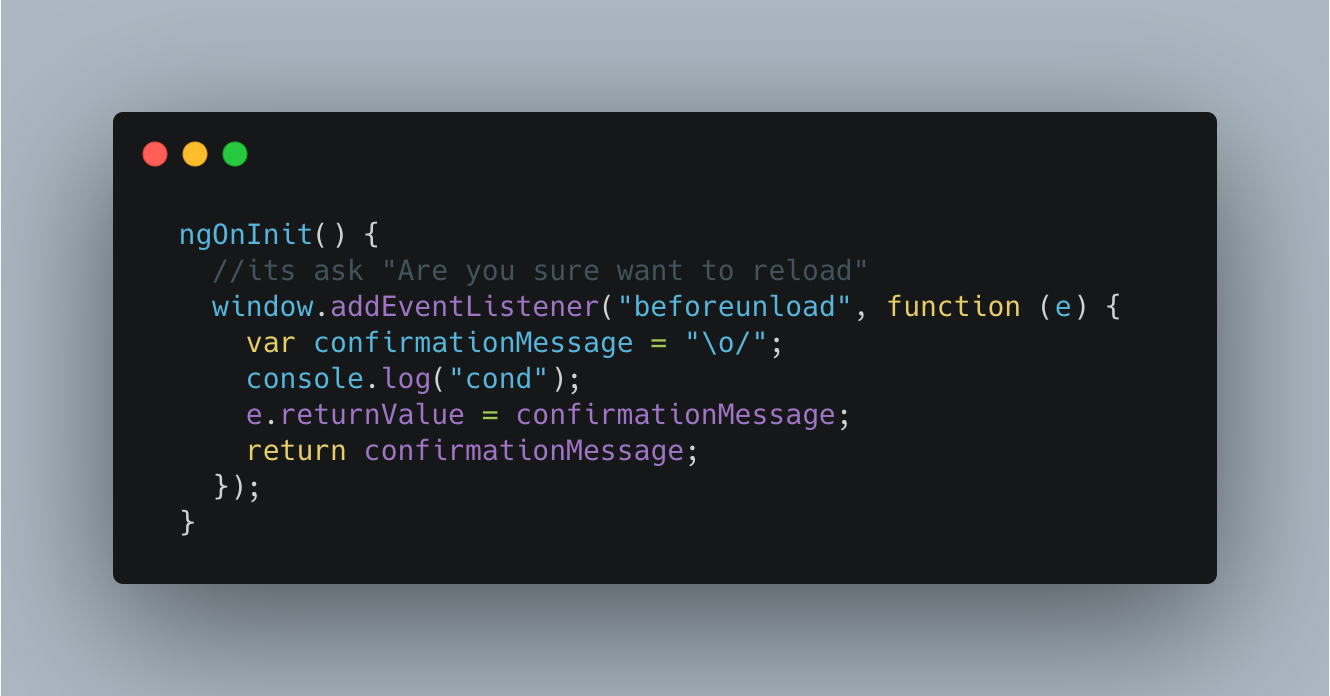
How to detect page refresh. Created () { window.addeventlistener ('beforeunload', this.handler) }, methods: Try this trick at serverside: Close the browser tab or window.
} else { alert ( this page. >from ur bodyunload call server to clear session not directly but after. You can achieve this using the following code snippet in php :
React | how to detect page refresh (f5) 1. Detect page refresh by pressing f5 in a react component. On a page unload, the web page sets a cookie to the name of the web page and another cookie to the current time in seconds.
When the user refreshes the page it reset the context or redux state and you have to set them manually again. 0 here is what you need in this example. Hi, seems detecting specific action of window close or refresh is not possible.
Detecting page reload and browser tab close a. So if they are not set or equal to the initial value which you have given then you. May 30, 2022 • 1 min read.
How to check if the page is reloaded or refreshed in javascript keypress f5 from the user page reload using location.reload () back or forward button from a browser typing url in a browser. Click a link/change the route. On refresh the current viewid remains the same.
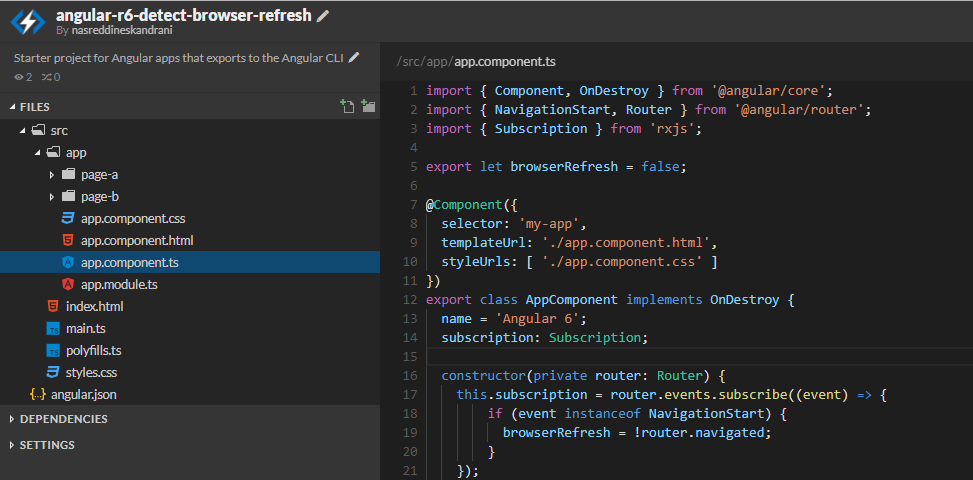
The newest way in angular 7 and later is that we can now add route navigation properties. If (window.performance) { if (performance.navigation.type == 1) { alert ( this page is reloaded ); Then, on page load, the web page retrieves.
You can use the created function to call another function. In fact, with this method you can detect if that page has refreshed or reloaded, so you can use the useeffect. Press the browser back button.
So if /somepage is the page we want to detect and if the browser was refreshed, we. Place this in the constructor: To detect page refresh by pressing f5 in a react component, we can use the performance.navigation.type property to check what.
Default usage functional component useeffect ( () => { window.onbeforeunload = function () { return true; In my specific case, i needed to detect the page refresh using php rather than javascript. So if your page listener keeps track of the last rendered viewid then in case of a refresh the requested viewid must be.